| 1 |
setTimeout(function, time, arguments) |
Позволяет вызвать функцию один раз через определенный интервал времени |
| 2 |
setInterval(function, time, arguments) |
Позволяет вызвать функцию много раз, повторяя вызов через определенный интервал времени |
| 3 |
clearTimeout(NAME) |
Удаляет однократный интервал вызова функции |
| 4 |
clearInterval(NAME) |
Удаляет многократный интервал вызова функции |
| 5 |
Math.random() * n |
Позволяет получить случайное число от 0 до n (не включительно) |
| 6 |
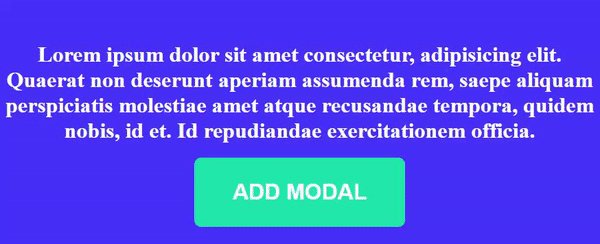
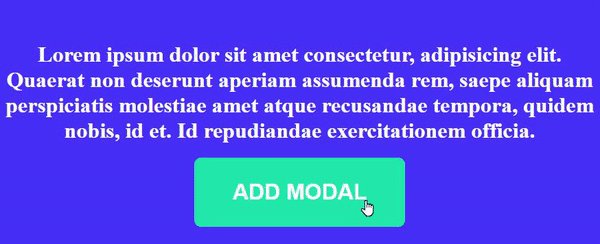
ELEMENT.append(OTHER) |
Добавление элемента (OTHER) в DOM-дерево |
| 7 |
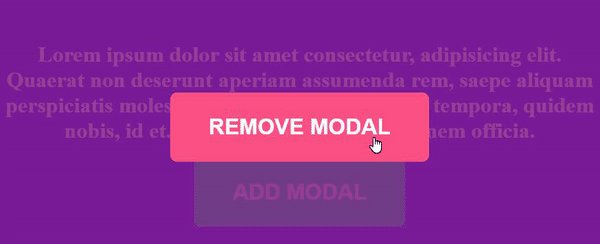
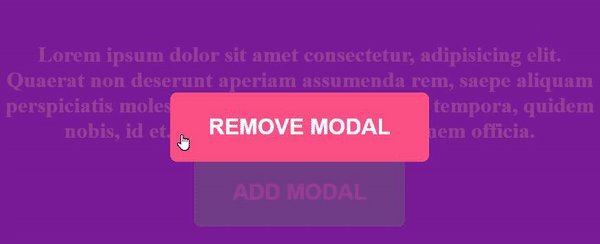
ELEMENT.remove() |
Удаление элемента (ELEMENT) из DOM-дерева |