Домашнее задание #1
Используемые css свойства:
| # | Свойство | Значение |
|---|---|---|
| 1 | display | flex |
| 2 | flex-direction | column |
| 3 | flex-basis | 20% |
| 4 | text-align | center |
Ссылка на домашнее задание #2
Используемые css свойства:
| # | Свойство | Значение |
|---|---|---|
| 1 | cursor | pointer |
| 2 | border-bottom-...-radius | 5px |
| 3 | flex-wrap | wrap |
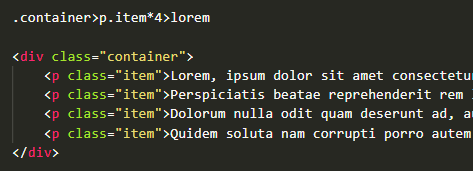
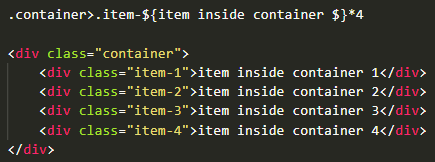
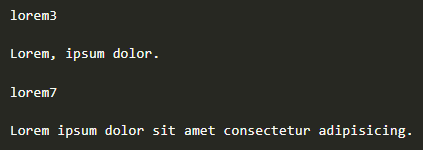
Полезные сокращения для Visual Studio Code